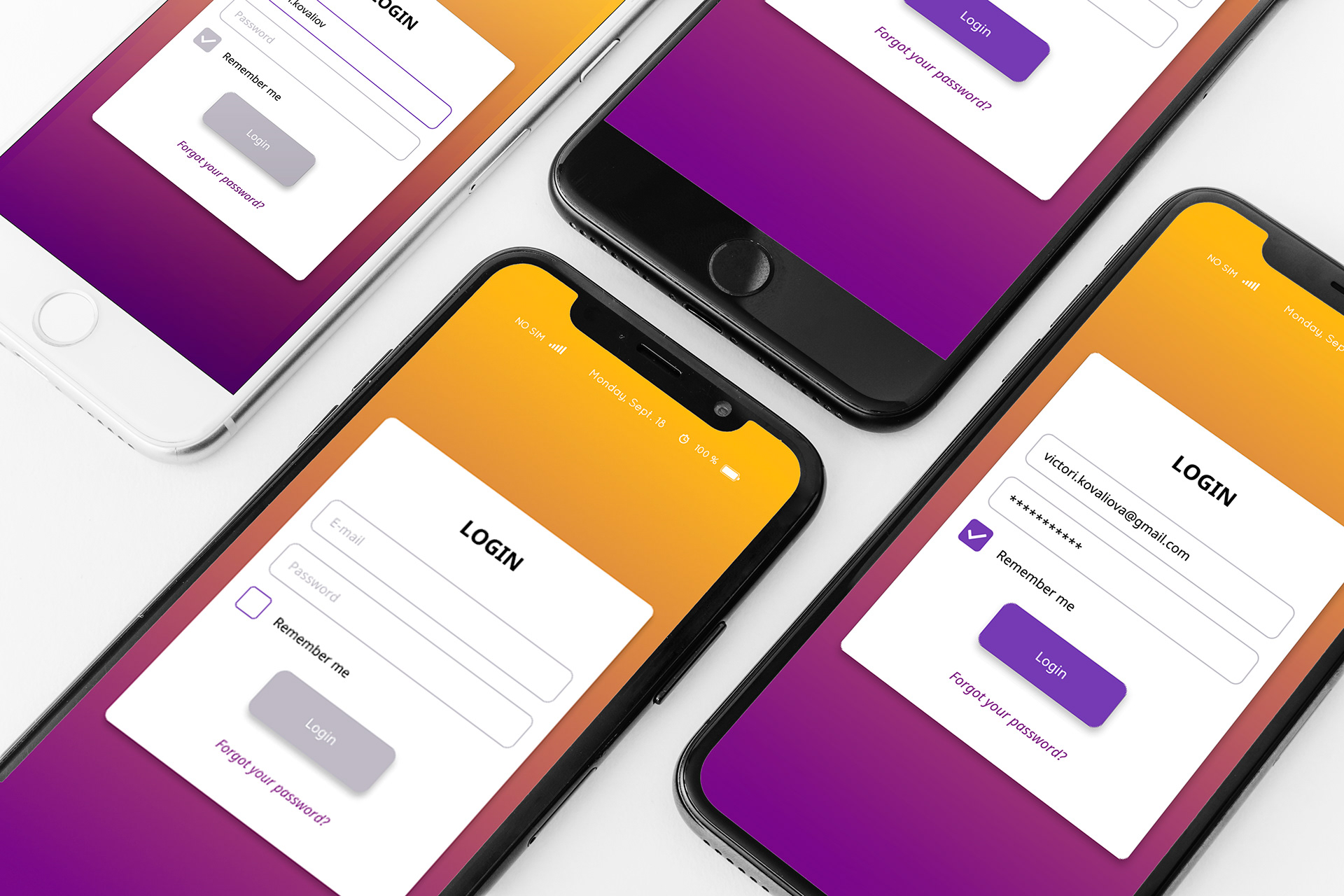
Дизайн мобильных приложений
При создании мобильных
приложений одно из ведущих мест отводится их дизайну. Это одновременно и
фундамент для разработки, и первое, что будет цеплять взгляд каждого
пользователя. Необходимо продумать внешний вид, структуру, удобство
интерфейса и прочие важные детали и моменты. А поможет в этом https://wapcentr.com/.
Разработка дизайна мобильных приложений представляет собой трудоемкий
процесс, который часто бывает даже сложнее, чем непосредственно
подготовка макета для сайта. В среднем на это уходит от недели до
месяца, а иногда и больше (особенно если в приложении предусмотрено
множество уникальных экранов).
Основные этапы разработки дизайна мобильных приложений
- Определить цель, идею, просчитать, какой будет целевая аудитория.
- Отрисовать прототипы, подготовить наброски, продумать, как будет выглядеть экран.
- Спроектировать все переходы пользователей от одного действия к другому в приложении и продумать с учетом этого интерфейс. Он должен быть логичным, простым, удобным.
- Сделать финальные эскизы, структурировать весь проект.
- Подобрать комплексную расцветку.
- Подготовить дизайн-макет мобильного приложения.
- Протестировать макет.
- Разработать непосредственно приложение и проверить верстку.
Кроме того, тестирование необходимо проводить дополнительно еще на
стадии работы с прототипом. Необходимо удостовериться, что весь
функционал присутствует и корректно работает, а любому пользователю
понятно, что нужно делать в мобильном приложении, и где найти тот или
иной инструмент.
Основные принципы разработки дизайна мобильных приложений
Онбординг – это механизм, при котором искусственно создают первое
впечатление о приложении у любого пользователя. Именно с этого
начинается знакомство с софтом. У человека формируется восприятие
продукта от получения первого контакта. Также необходимо предусмотреть
возможность быстрого обучения пользованию приложением. Онбодинг может
выступать как мини-презентация, то есть простые и красивые картинки с
небольшой инструкцией.
Экраны в мобильных приложениях включают следующие важные детали, которым всегда нужно уделять внимание:
- главный экран и меню;
- экран входа в профиль и личный кабинет;
- каталог;
- контрольный экран для оформления заказа;
- социальный экран (новостная лента);
- контакты
Оформление должно быть минималистичным, простым, удобным. То же самое
касается и навигации. На важных кнопках нужно делать акцент. К примеру,
это касается кнопки «заказать». Так клиент будет сразу ее видеть в
приложении.
Стоит правильно продумать шрифт. Он должен быть читабельным, но не размашистым. Некоторые компании используют разные начертания для приложений, а пользователем это может доставлять неудобство. Еще один важный момент – количество действий и переходов в приложении. Необходимо продумать всю структуру так, чтобы не возникало лишних действий. На них уходит время, а пользователю это может не понравиться.